シロクマちゃん
シロクマちゃんWordPressテーマは手に入れたんだけど、導入の仕方がわかんないなぁ…
WordPressでテーマを使う方法を教えてー!!
WordPressテーマを手に入れたものの、イマイチ使い方がよくわからない…ってことありますよね。
私も初めてのブログではいろいろ調べながら必死になっていました…。
そこで今回は、「テーマをWordPressに導入する方法」について、画像付きでわかりやすく解説していきたいと思います。
この記事では「すでにWordPressテーマを手に入れている方」に向けて、WordPressテーマの導入方法について解説しています。
まだテーマを持っていない方・どのテーマにするか悩んでいる方は、下記の記事でおすすめのテーマなど解説していますので、ぜひ参考にしてください。


WordPressテーマの導入手順【5分で終わります】
WordPressテーマを導入するのは、けっこう簡単です。
手順としては下記の通りで、
- 使いたいテーマを準備する
- WordPressにログインする
- WordPressにテーマをアップロードする
- アップロードしたテーマを有効化する
これだけで、WordPressテーマの導入は完了します。



テーマを導入するのは、5分もあればできちゃうよ!
サクッと終わらせちゃお!
写真付きで、順番に解説していきますね。
手順①:使いたいテーマを準備する
まずは、WordPressで使用したいテーマを準備しましょう。
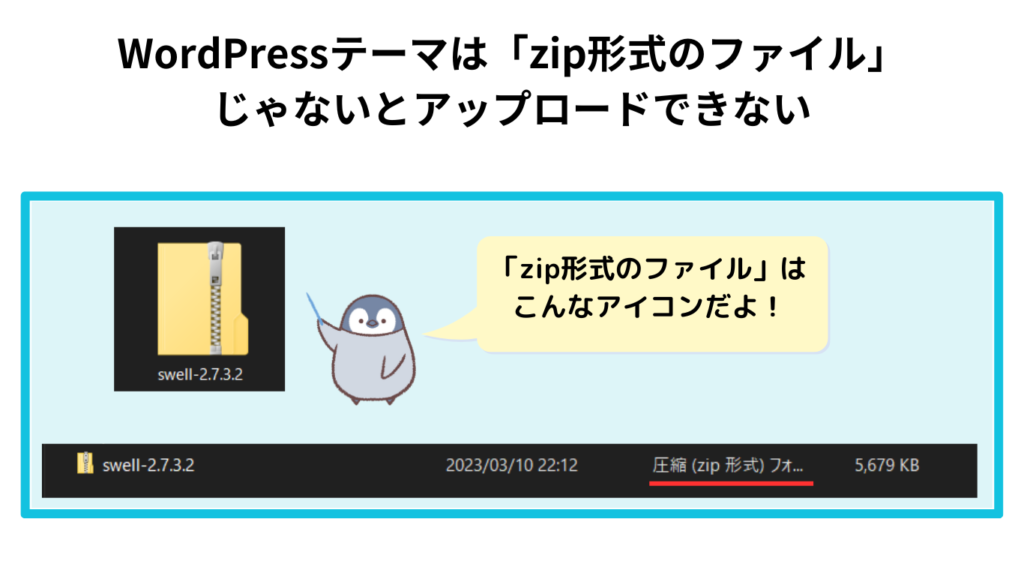
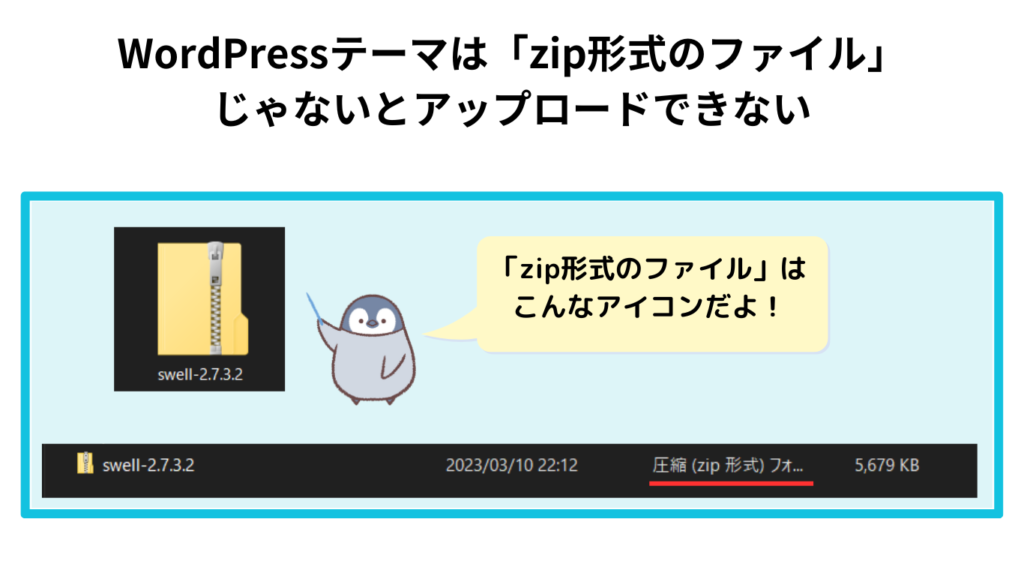
テーマを使用するにはWordPressにアップロードする必要がありますが、WordPressでは「zip形式のファイル」じゃないと開けません。


なので、テーマのファイルが「zip形式」であることを確認しましょう。
基本的には、ダウンロードした時点でアップロード可能なファイルになっていることが多いですが、ダウンロードしてから一度解凍しないといけない場合もあります。
テーマによってパターンが異なるので、確認しておきましょう。
手順②:WordPressにログインする
テーマの導入はWordPressの管理画面から行いますので、WordPressにログインしましょう。
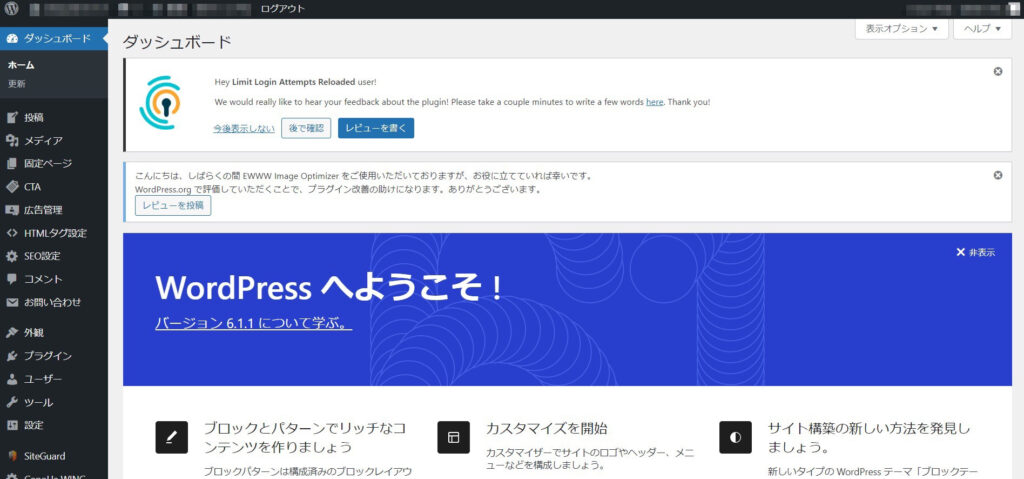
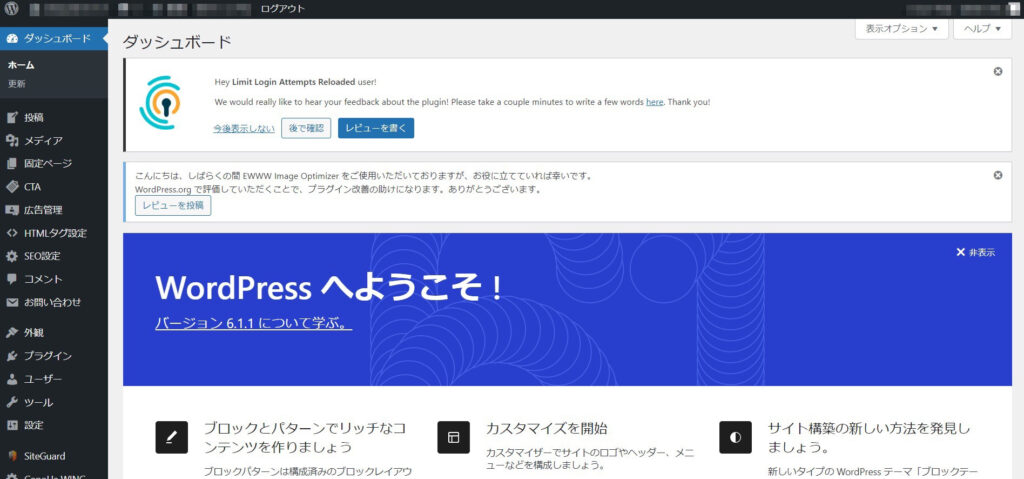
ログインできたら下記のような画面が表示されます。
(下記の写真ではすでにテーマやプラグインが導入されているので、左のメニューには項目がいろいろ表示されています)


ここから、使いたいテーマをアップロードしていきます。
手順③:WordPressにテーマをアップロードする
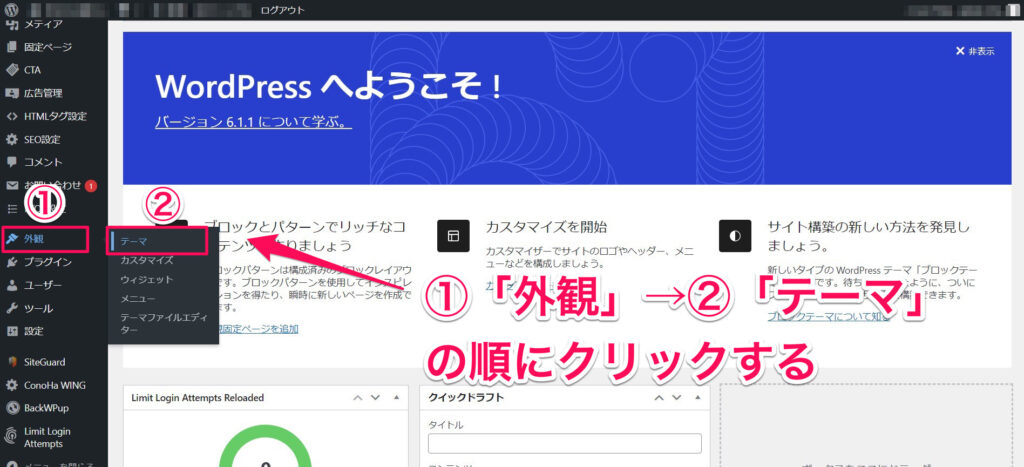
テーマをアップロードするには、下記の写真の手順で進めてください。


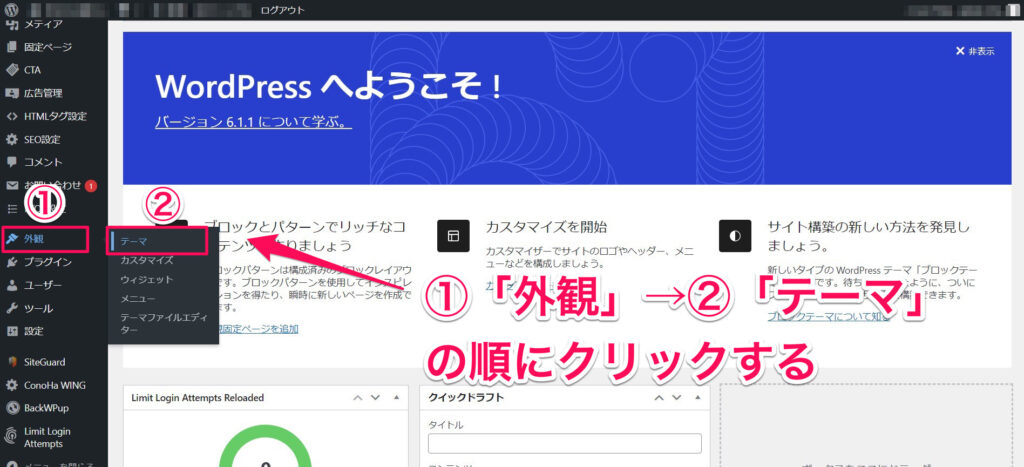
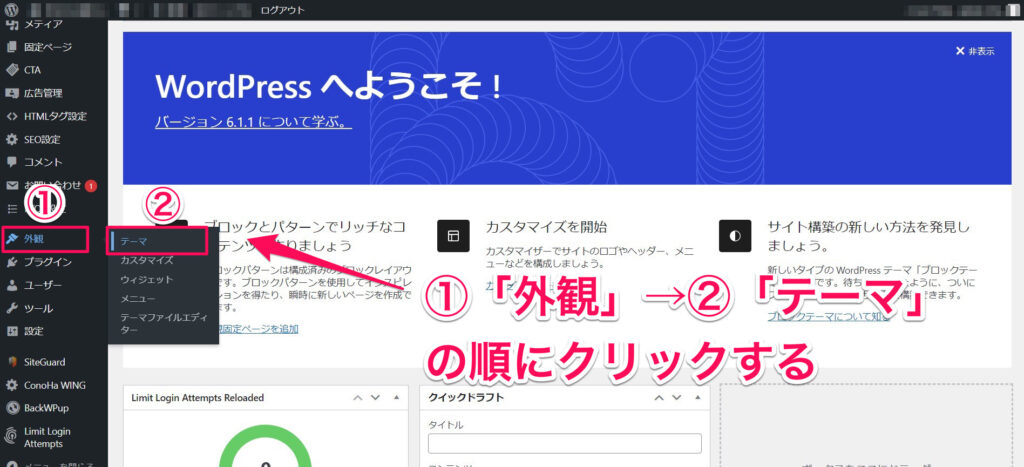
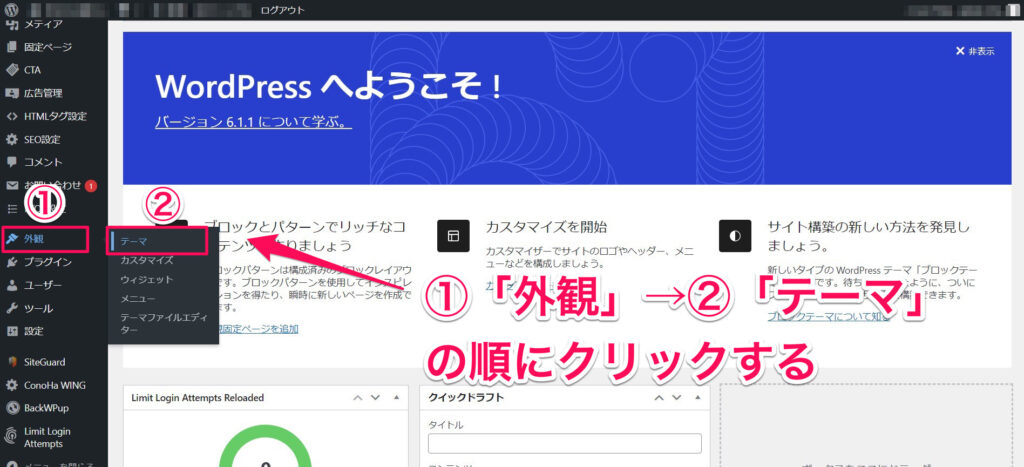
画面左のメニューから「外観」→「テーマ」の順にクリックします。
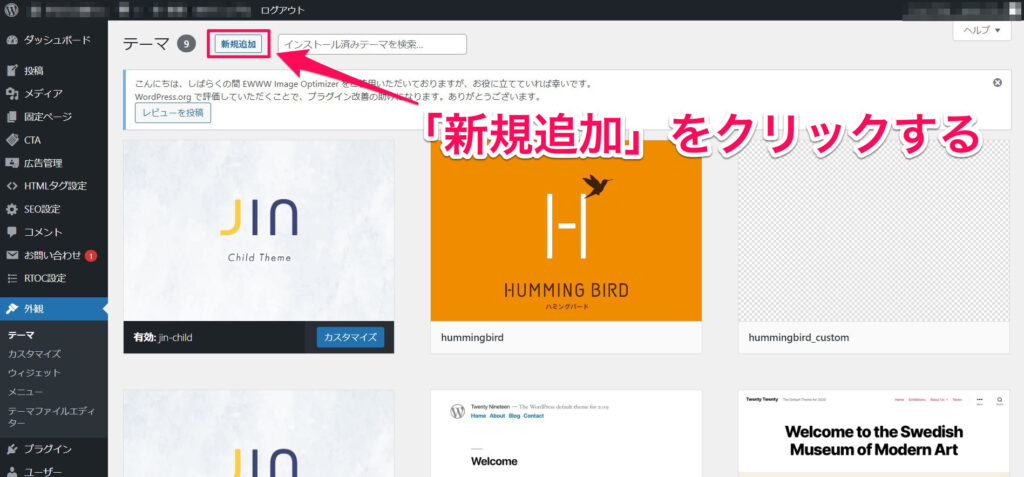
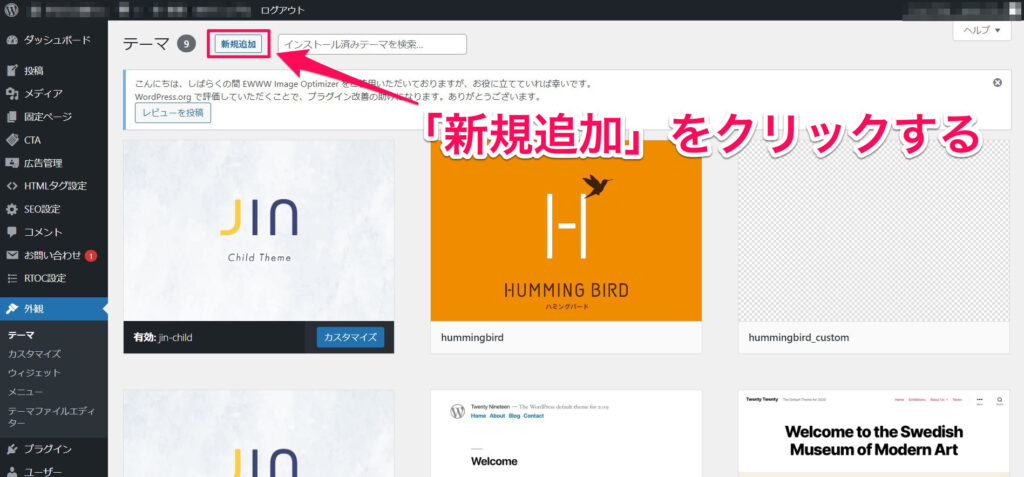
すると、下記の画面に切り替わりますので、画面上部の「新規追加」をクリックします。


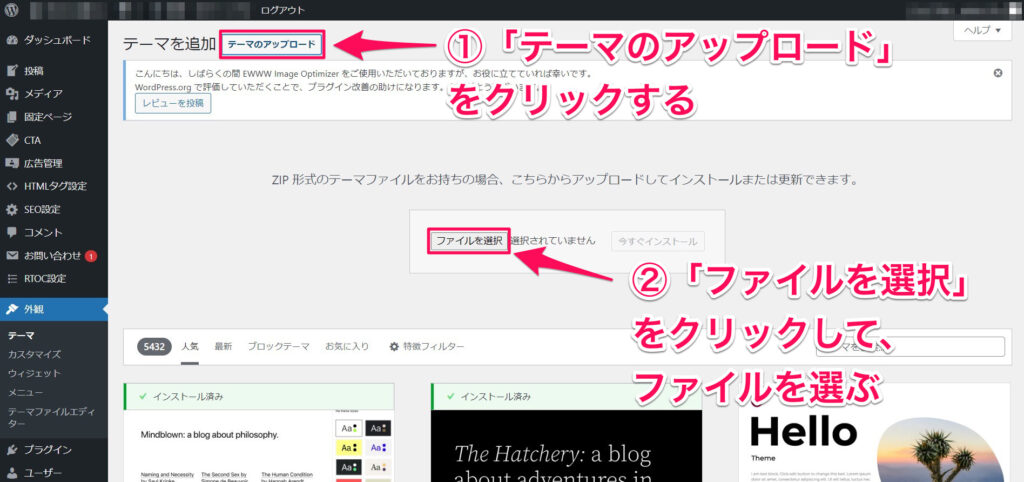
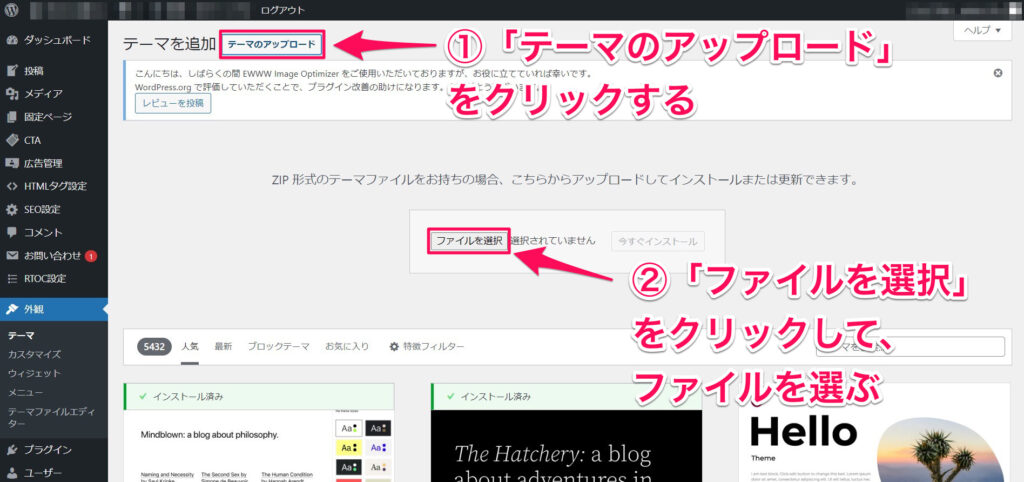
次に画面上部の「テーマをアップロードする」をクリックします。


すると、上記の写真のような表示が出ますので、「ファイルを選択」をクリックしましょう。
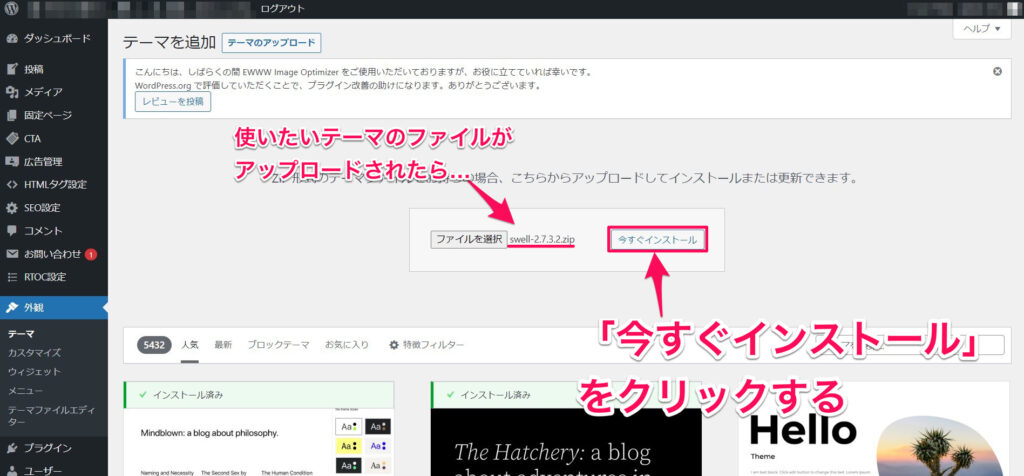
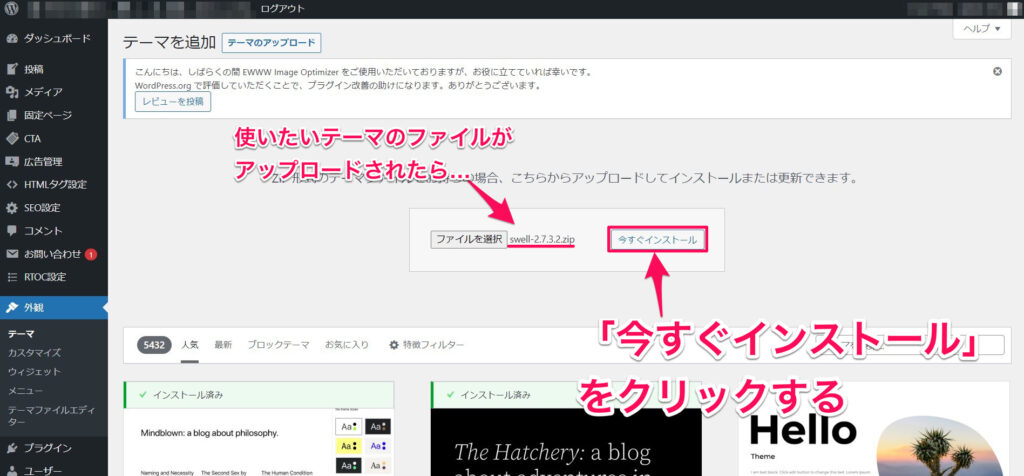
ここで、自分が使いたいと思っているテーマのzipファイルを選択します。
すると下記の写真のように、自分が選択したファイル名が表示されますので、「今すぐインストール」をクリックしましょう。


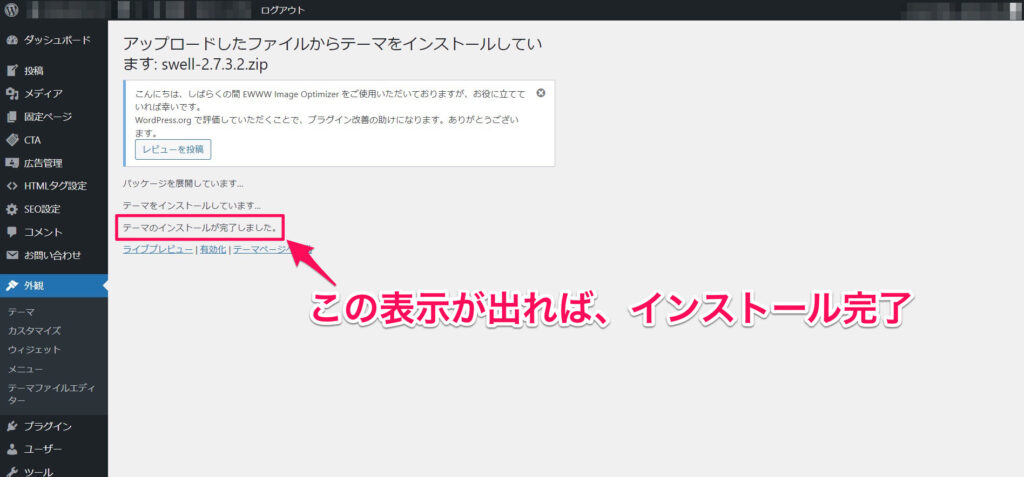
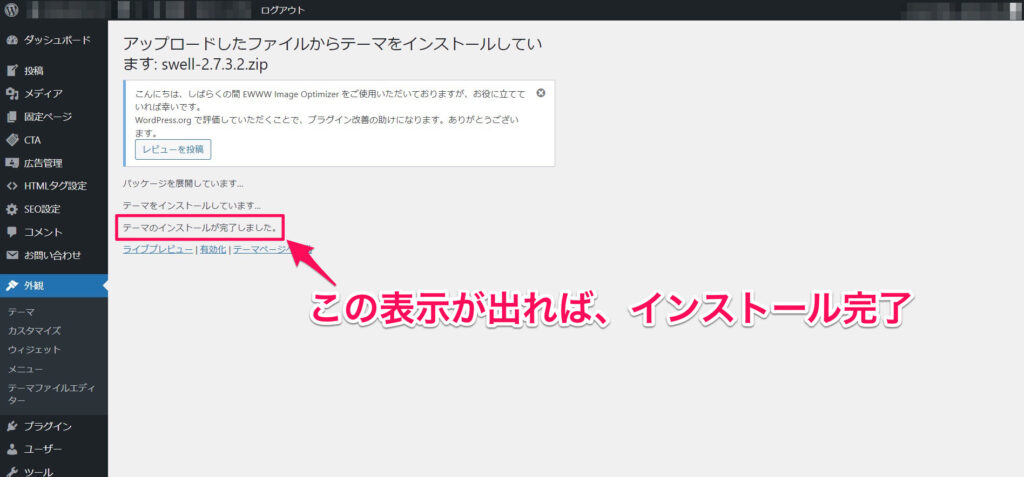
インストールが完了したら、下記の画面のように「テーマのインストールが完了しました」という表示が出ます。


これでWordPressにテーマを入れることができました。
しかし、インストールしただけではテーマを使うことはできません。
そのテーマを「有効化」することで、テーマのデザインやカスタマイズ機能を使えるようになります。
手順④:アップロードしたテーマを有効化する
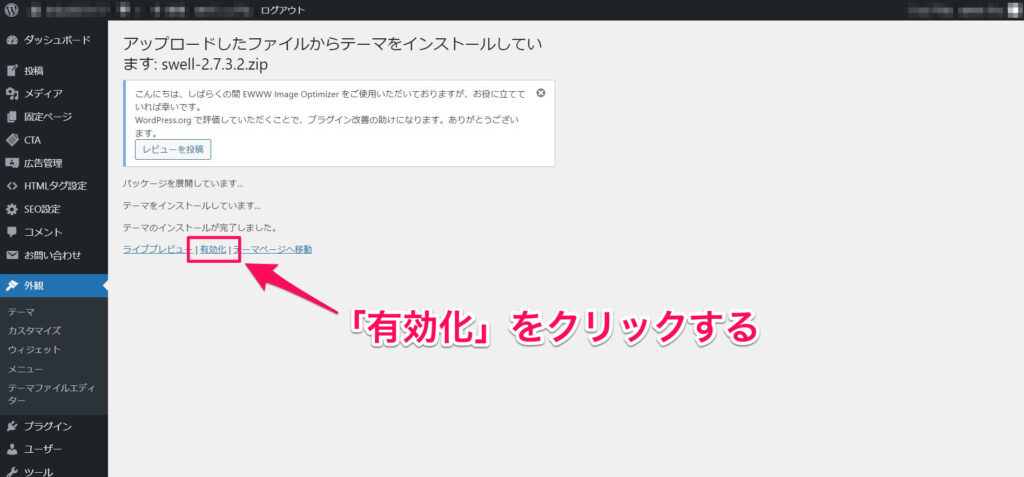
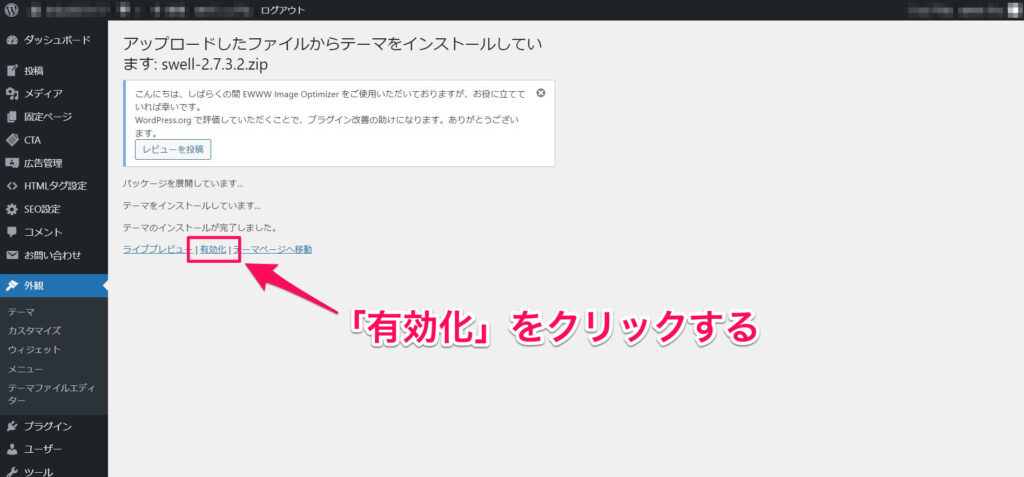
テーマの有効化は、アップロードが完了した時の画面からすぐにできます。


上記の写真のように「有効化」をクリックすれば、テーマの有効化が完了します。
もし、上記の画面からすでに移動しちゃったという方は、下記の手順を踏んでもらえれば大丈夫です。
管理画面の左にあるメニューから「外観」→「テーマ」の順にクリックします。


すると、WordPressにアップロードされているテーマが一覧で表示されます。


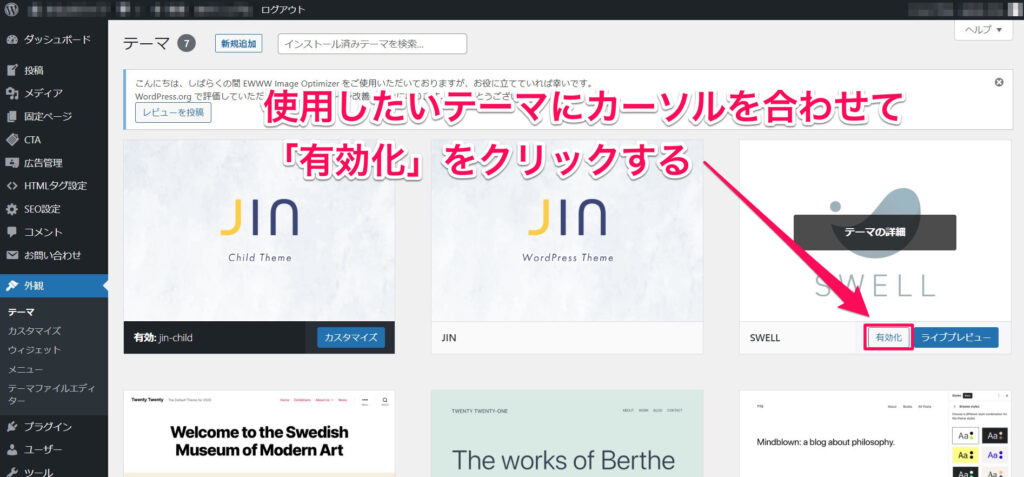
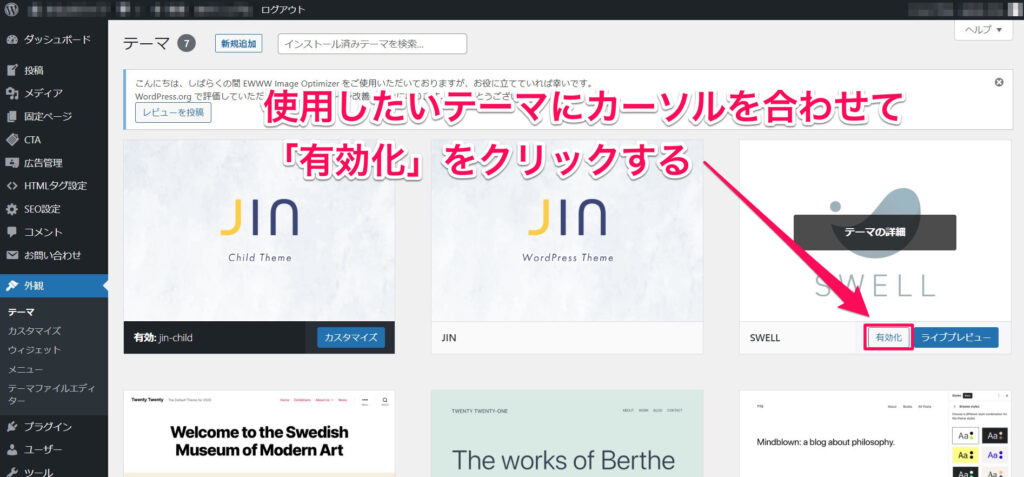
上記のような画面になったら、自分が使いたいテーマにカーソルを合わせます。
すると「有効化」という表示があらわれますので、「有効化」をクリックしましょう。
これでテーマの有効化が完了します。
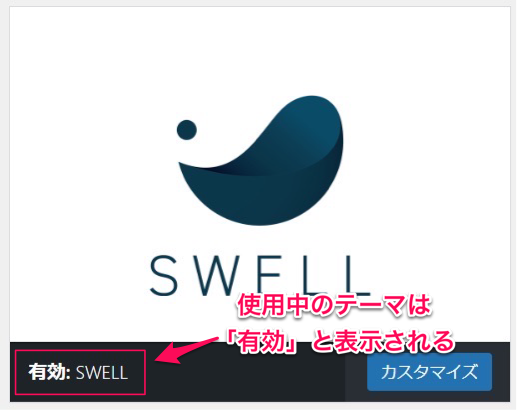
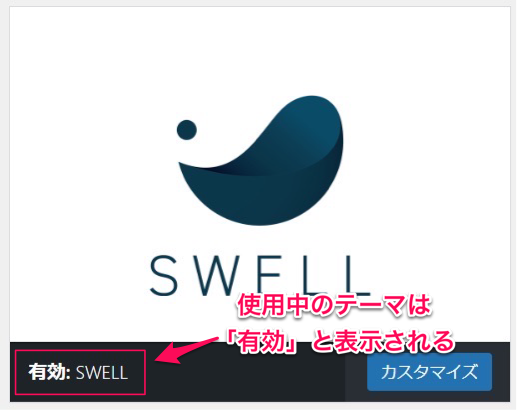
有効化が完了すると、テーマの表示画面では下記のようになります。


テーマは複数同時に使用することはできませんので、使用中のテーマには「有効」と表示されます。
お疲れ様でした!
以上で、WordPressにテーマを導入する作業が完了です!
これでテーマのデザインや機能が使用可能になりましたので、自由にカスタマイズしてみてください。



これで終わりなんだ!
テーマが準備できてたら、ほんとにすぐだね!



テーマを入れ替えたい時も、同じ手順ですぐにできるよ!
ただし、テーマを変更する時は気を付けなきゃいけないことがあるよ!
次で説明するね!
WordPressテーマを変更する時の注意点
WordPressテーマは、テーマのファイルがあれば基本的には何度でも入れ替えることができます。
しかし、注意しなくてはいけないことがあります。
- テーマは着せ替え感覚では変更できない
- 複数のサイトに使用できないテーマもある
順番に説明しますね。
テーマは着せ替え感覚では変更できない
テーマの変更自体は、当記事の手順通りなので、とても簡単です。
しかし、テーマの変更には必ず「ブログや記事のデザインを修正する作業」が伴います。
記事内に設置しているボタンやボックスなどは基本的に「そのテーマでしか使用できないデザイン」です。
そのため、テーマを変更すると、記事内の装飾はすべて、変更後のテーマのものに入れ替えなければいけません。
つまり「すべての記事をチェックして必要な部分を書き直す」ということが必須です。



僕は10記事しかないブログでテーマを変更したことがあるけど、
それでも記事修正に4〜5時間かかったよ…



テーマ変更時の記事修正は「記事を元の状態に戻す作業」を延々と繰り返すだけだから、「停滞してる感」がすごくてつらいんだよね…



そうなんだよね…
新しく記事を書くわけでも、記事の質を高めるためのリライトでもないから、メンタル的にけっこうしんどいよね…
そのため、テーマはできるだけ変更しない方がいいです。メンタルやられます。
もしテーマを変更するなら、下記の方法を取るといいでしょう。
- テーマをいろいろ試すなら、記事数が少ないうちに試す
- 本気運営のブログでは、テーマは固定する
- 本気運営のブログでテーマを変更するなら、まずは別のブログでテーマを試す
記事が少ないうちなら、記事修正はそんなに手間がかかりません。
なので、テーマをいろいろ試したいなら、記事数が少ないうちにやっておきましょう。
本気で作り込むブログではテーマは固定するのが基本です。
もしテーマを変更する必要性が出てきたら、まずは別のブログで試し、本当にそのテーマに変更しても問題ないか確認してからにする方が安全です。
「テーマお試し用」のブログを新しく作ってもいいかもしれませんね。
複数のサイトに使用できないテーマもある
基本的にテーマは一度ダウンロードすれば何回でも使えます。
しかし中には、ライセンスの関係でひとつのサイトにしか使用できないものもあります。
最初に使用したサイトに対しては何度も使用できますが、別のサイトに使用するには再度購入が必要です。
なので、「テーマを試す用のブログで使ってしまって、いざ使いたいブログで使えない…」なんてことになる可能性もあります。
そうならないように、事前に確認しておきましょう。



ライセンス関係の情報は公式ホームページで確認できるよ!
ただ、けっこう探さないと見つからない場合もあるよ…
探すのが面倒なら、「複数サイトで利用可能」を明言してるテーマの中から選ぶのが手っ取り早くていいよ!
WordPressテーマで自分好みのブログにしよう
WordPressテーマを導入できたら、あとはいろいろカスタマイズして、自分のコンセプト通りのブログを作りましょう。
テーマの使い方などは、公式サイトにもマニュアルがありますし、今だと検索すればたくさん出てくるはずです。
ぜひ使いこなして、すてきなブログ作りを一緒に目指しましょう!!
ブログの初期設定がまだ終わってない方は、下記の記事で「WordPressの初期設定」について解説していますので、ぜひ参考にしてください。


上記記事の手順では、次は「プラグインの導入」です。
プラグインの導入方法は、下記の記事で画像付きで解説していますので、このまま進める方はぜひ参考にしてください。


「プラグインって?」という方は、下記の記事で解説していますので、ぜひ一度読んでみてください。